One of the mistakes many eCommerce and B2B sites make is creating separate navigation for blog content.
That means the website uses two site navigation:
- Primary navigation (includes product/service offerings)
- Secondary navigation (only includes blog categories and articles)
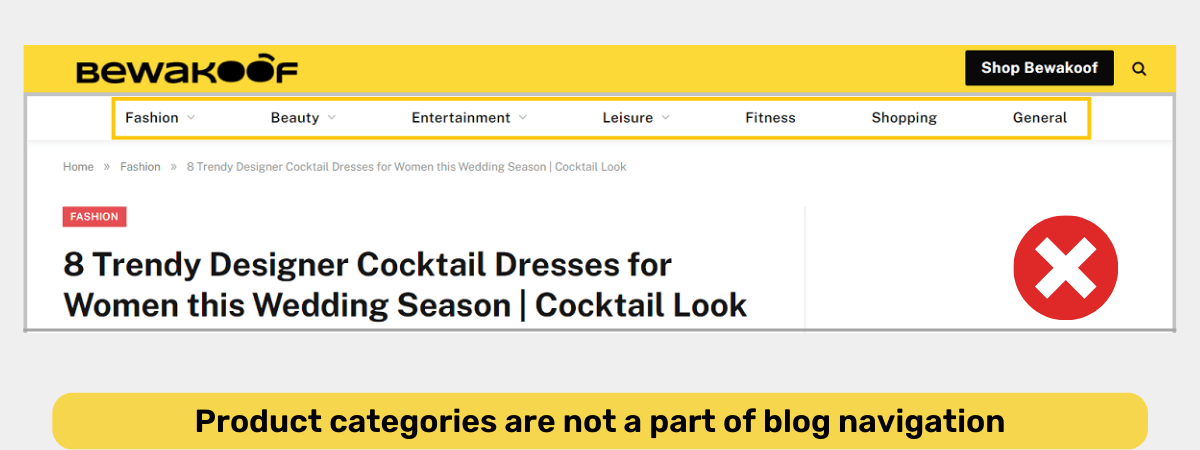
Here’s an example from Bewakoof (eCommerce):

Bewakoof uses isolated blog navigation that doesn’t include the primary navigation (product categories and sub-categories).
Issues with this approach:
- PageRank doesn’t pass from articles to the collection and product pages (unless you add internal links)
- Chances of visiting product or category pages from blog articles are less
- Lack of conversion optimization
Better approach?
Always include the main site navigation (that includes business offerings) in the blog content.
Even if you want to create separate blog navigation, you
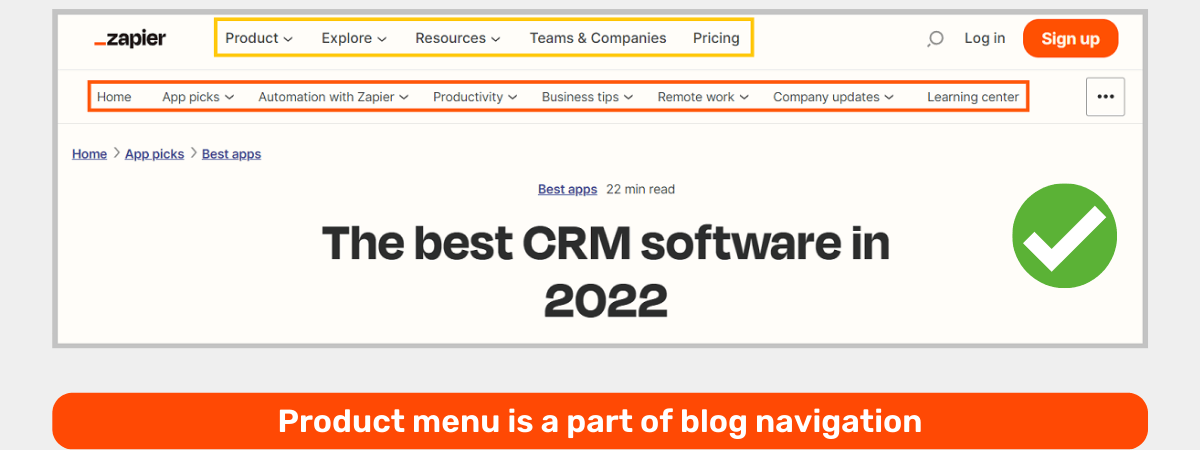
Here’s an example from Zapier:

As you can see, Zapier consistently uses the main site navigation for blog pages. This helps readers to easily visit the main site, product, and other money pages from blog articles.
And this increases the chances of generating conversion from higher blog traffic.
“We think blogs should be part of the shopping experience–not a magazine–in order to generate sales for their clients.
Making it easy for people to get back to the main site and also, for SEO value–top-funnel pages that generate links to immediately pass internal linking equity to those other pages just makes this a natural one-two as well.”
– Siege Media.